How to Add "Read More Link in Posts, Add Read More in Blogger Posts
Recently I am searching for new tips in blogger. This is very useful and very easy if you just follow this article step by step. With this slash, you can choose to display only a selected amount of text from the beginning of each post as a tough one instead of showing the entire post or article on the front page of your blog.
When Visitor want to read the remaining post or article, they can click a “Read more...” link to read your entire post or article. (Note that you’ll need to have post pages enabled in order to make this feature work.)

Few Steps:
1. Login to your Blogger account and go to Layout > Edit HTML (click Expand Widget Template).
2. Find this line of code:
<data:post.body/>
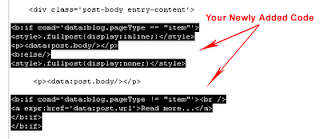
3. Copy this code just before the code above:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
4. Now, copy this code just after the code above (<data:post.body/>):
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
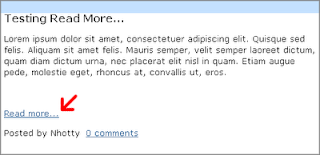
Change the Read more... text to whatever link text you want to appear. The result should look something like this now:

5. Save your template.
Adding Class Tag in Your Default Post Template:
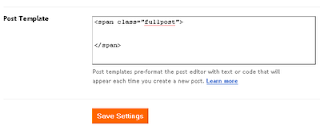
1. In your Blogger Dashboard, go to Settings > Formatting and scroll all the way down to the bottom. Copy this code and then save settings:
<span class="fullpost">
</span>

Creating a New Post:
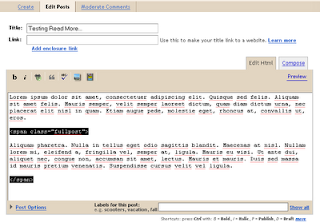
When you click the Posting tab (HTML mode), you'll notice that your default post template now has <span class="fullpost"> and </span> tags. Anything you put above the tag <span class="fullpost"> will be the teaser text. The main body of your post needs to go in between the <span class="fullpost"> and </span> tags in order for the “read more…” link to work properly. See image below: Publish or preview your new post or article to see your newly created "Read More..." works on your blog.






No comments:
Post a Comment