HTML Heading Tag, Heading Tag Optimization, Heading Tag Tips, H1 Tag

Headings Tag in HTML:
Headings are defined with the <h1> to <h6> tags.
<h1> defines the largest heading and used for main heading
<h2>, <h3>, <h4>, <h5>, <h6> defines the smallest heading and used for sub-headings.
Heading Tags <h1>to <h6> are one of the important factors for On Page Optimization. Search engine give more importance for indexing and for ranking well in search results pages.
Header tag is important for visitors also, since heading tag tells both search engine and visitors what the content is all about.
Heading tags are represented as <h1> to <h6>. <h1> is considered the most important tag by search engine and <h6>, the smallest and the least important.
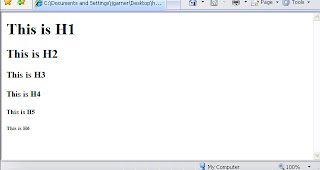
Example of Header tag is:
Head Tag <h1>
Head Tag <h2>
Head Tag <h3>
Head Tag <h4>
Head Tag <h5>
Head Tag <h6>
Tips for Optimizing the Header Tag <h1> to <h6>:
- Header tags should contain your target keywords along with any other descriptive text relevant to the content of the page.
- Search engines give more importance to Header tags to what a web page is all about.
- The Google ranking algorithm things that if you're using a <h1> tag, then the text in between this header tag must be more important than the content on the rest of the page.
- Use your most target keyword phrases in heading tags on your webpage.
- By default, H1 tags aren't formatting, so when we are using a CSS style to override the default
<style type="text/css">
<!--
H1 { color: blue; font-family: Verdana; font-size: 16px }
-->
</style>
- Use those keywords which are used in Title and Meta tags like description tag and keyword tag. Search engine preferred those keywords which are used in heading tags.
- Use at least 2-4 heading tags such as <h1>, <h2>, <h3>, <h4> on each page of your website.
- User those target keyword in header tag which describe the content of the webpage.
- Add highly relevant keywords in <h1> tag, as it is weighted most than other heading tags.
- Analyze the relevancy of your keywords and place most important keyword in <h1> tag, less important to <h2>, further less important to <h3> and ultimately least important keywords to <h6>.





1 comment:
Thank for posting..........it is very useful for seo learners..
Post a Comment